CSS rules implied when working with percentage (%) unit
CSS rules implied when working with percentage (%) unit
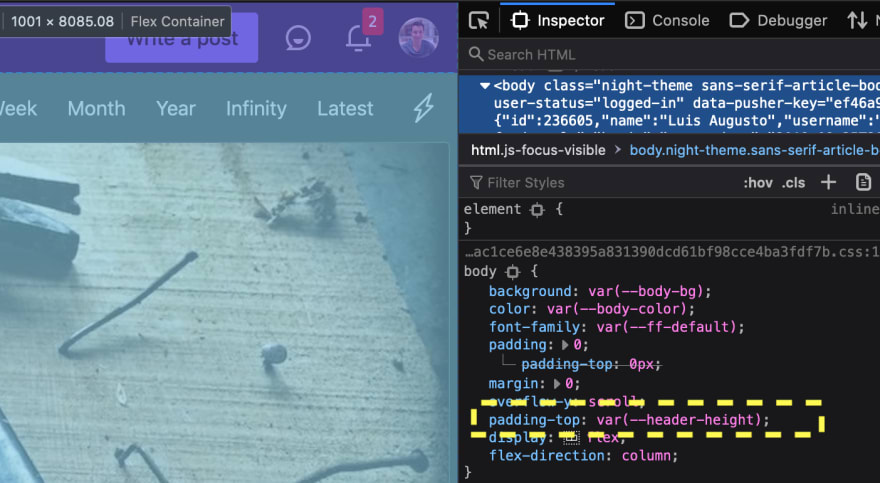
Recently I was working on an assignment where-in I was positioning element w.r.t. parent element and setting height of 100%. I expected that, the child container will take up all the available parent height but that was not the case. On digging-down

Using Percentages in CSS – Cody Loyd

Technical Analysis: Definition, How it works, Principals, Components, Uses & Limitation
Illustrated CSS: Values and Units of CSS, by w3cplus
Illustrated CSS: Values and Units of CSS, by w3cplus

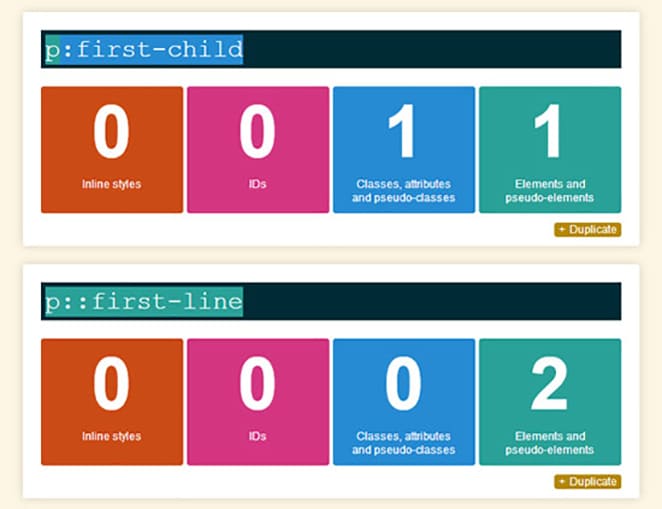
The beginner's guide to CSS specificity

CSS percentage unit, the evil parts - DEV Community

The problem with percentages in CSS

The New Industrial Engineering: Information Technology and Business Process Redesign
Illustrated CSS: Values and Units of CSS, by w3cplus

How to Calculate Effective Interest Rate: Formula & Examples
Illustrated CSS: Values and Units of CSS, by w3cplus
Illustrated CSS: Values and Units of CSS, by w3cplus
Illustrated CSS: Values and Units of CSS, by w3cplus

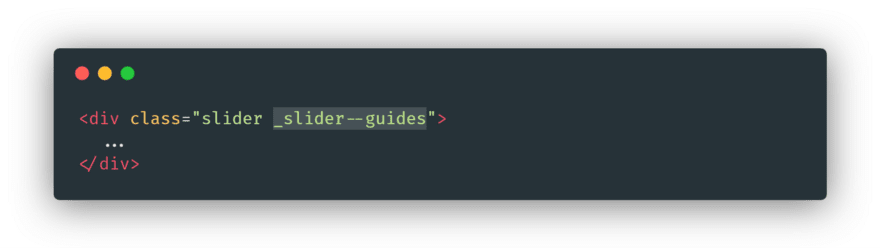
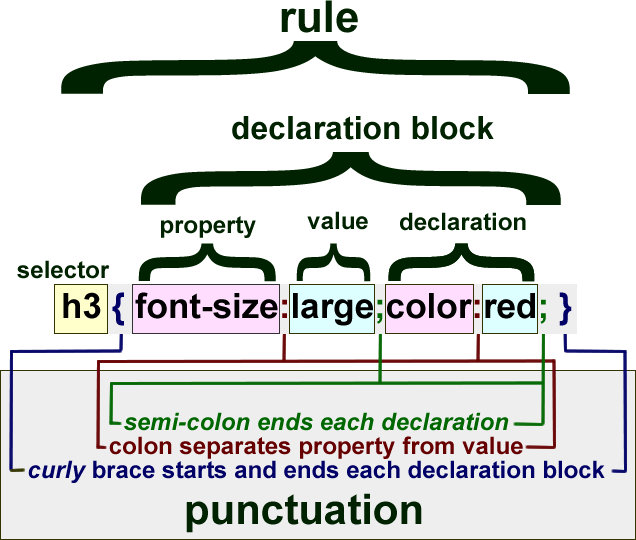
CSS Rule Structure - HTML & CSS

CSS 1