
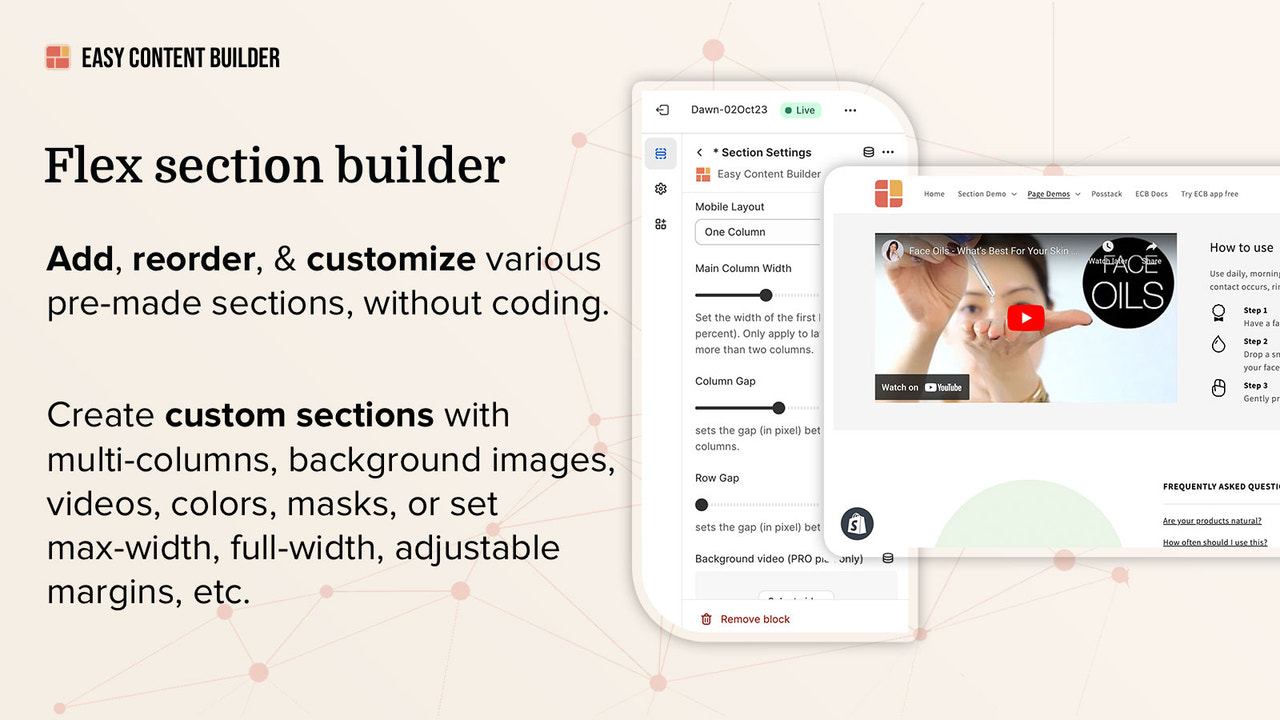
How to use CSS flex gap in unsupported browsers

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

What's New In DevTools (Chrome 88), Blog

html - Nested CSS flexbox problem - only with Safari 14 / MacOS browser - Stack Overflow

Stitch Interactive - Diving into the world of Flexbox! Today's focus: mastering the basics 🔍 Let's delve into the essentials – flex-direction, flex-wrap, flex-flow and their respective values 💡 Building a solid

The View Transitions API And Delightful UI Animations (Part 1) — Smashing Magazine

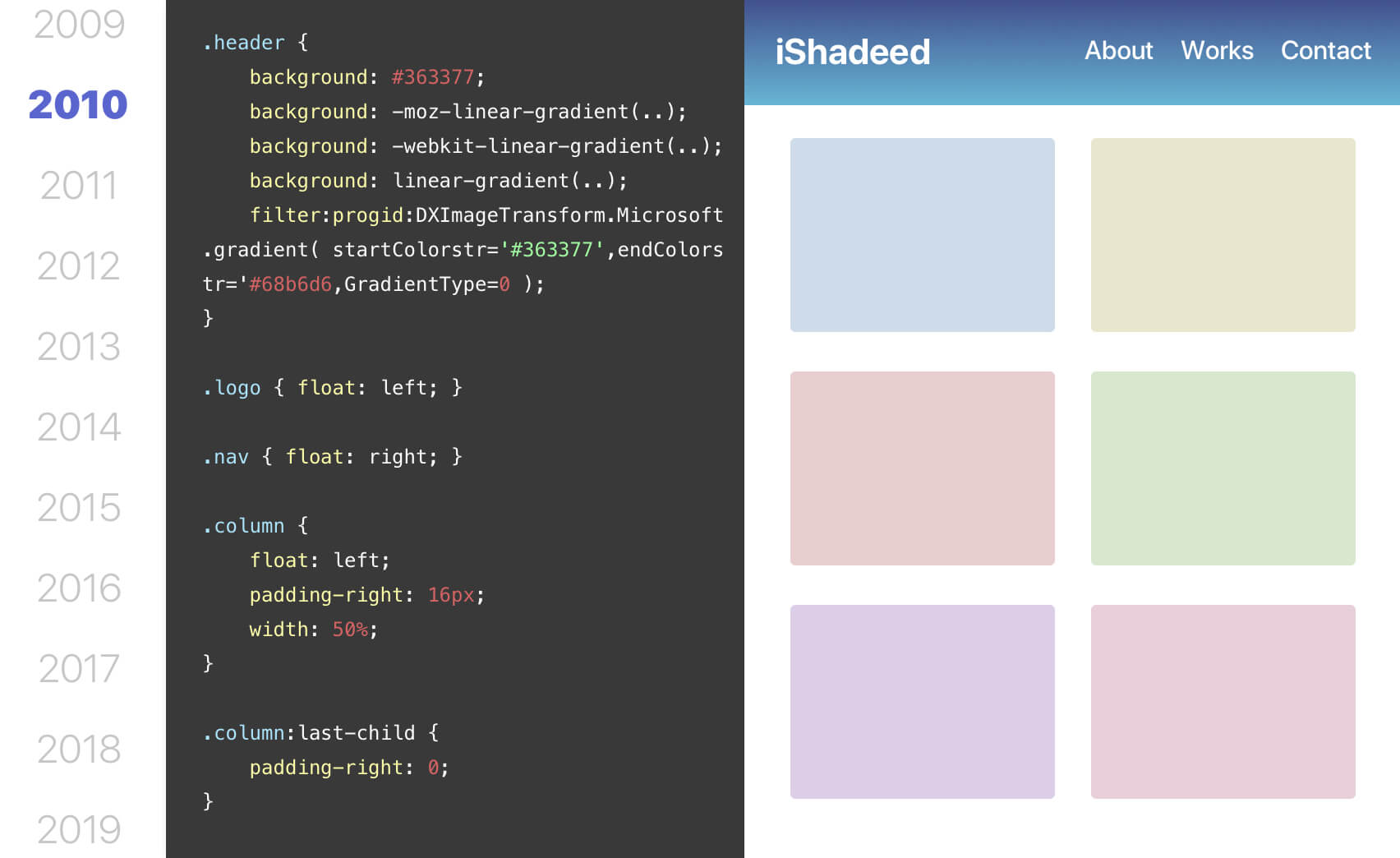
The State of CSS Cross-Browser Development
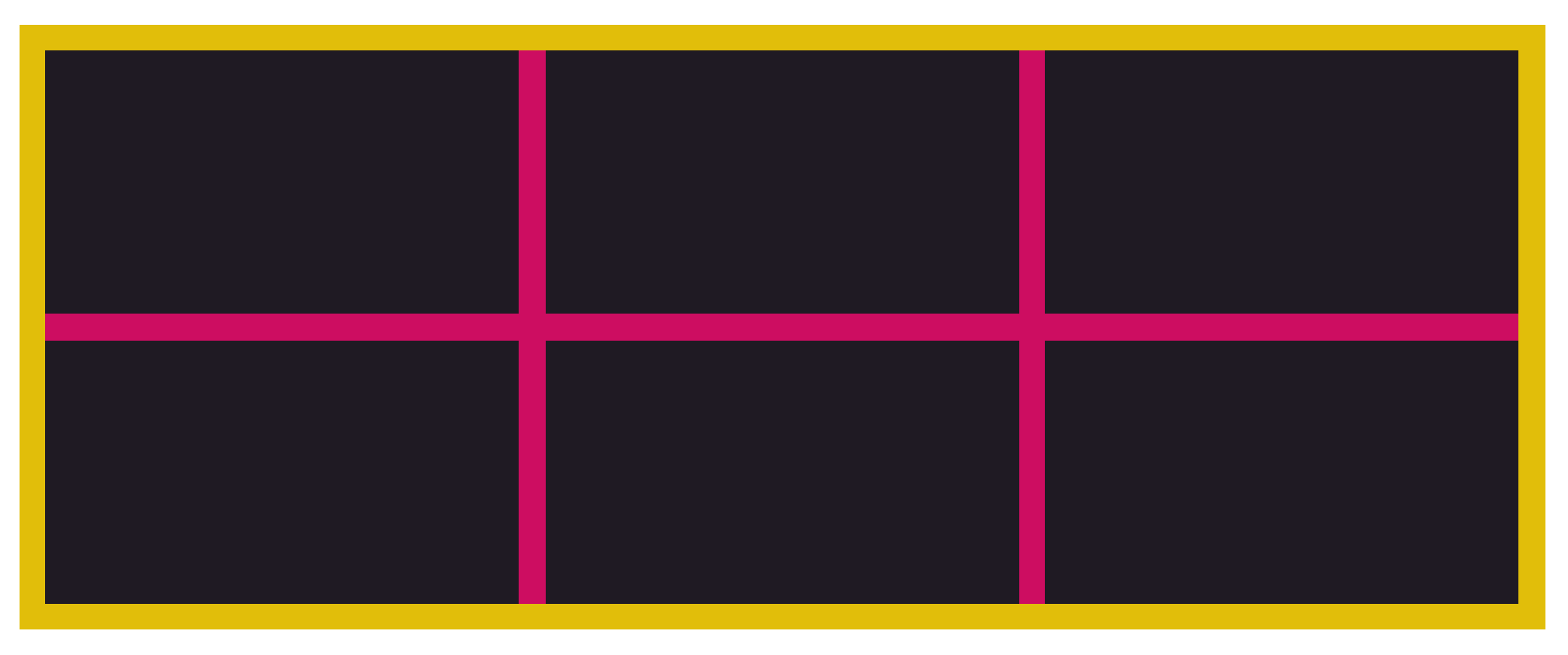
column-gap CSS-Tricks - CSS-Tricks

Unsupported browser on Asana Desktop App in Mac - Tips and Tricks - Asana Forum

Default padding (gaps) not rendered in Safari · Issue #2836 · mantinedev/mantine · GitHub

Is Flexbox supported in Anki CSS? - Card Design - Anki Forums