How to make an element width: 100% minus padding ? - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here

A Complete Guide to calc() in CSS

PDF) The Collection of Practical Assignments for Students Software Projects

css - CSS3 equivalent to width:calc(100% - 10px) - Stack Overflow

Top 30+ CSS Interview Questions (2024) - InterviewBit

HTML, CSS & JavaScript, Login form

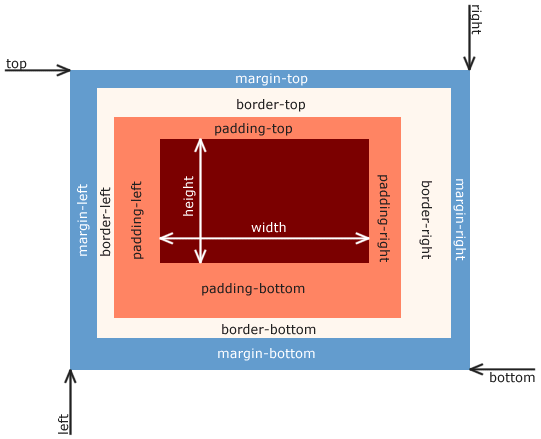
Adjusting the borders, margin & padding of the elements, Amogh Saxena

How to make textarea 100% without overflow when padding is present ? - GeeksforGeeks

Introduction to Cascading Style Sheets (CSS), by JIN

Page 2 – Okler Themes

html - Div width 100% minus fixed amount of pixels - Stack Overflow