html - flex-wrap causing next line to have too big of a gap - Stack Overflow
4.7
(799)
Write Review
More
$ 27.00
In stock
Description
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Text doesn't wrap when row is selected as child layout - CMS

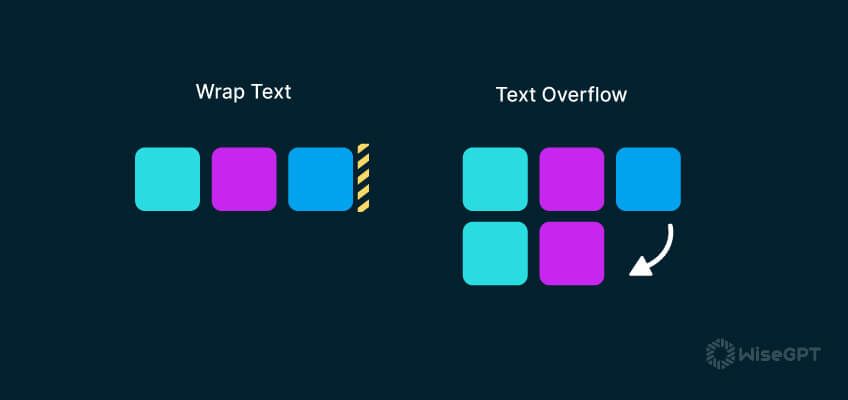
Mastering Flutter Wrap Text on overflow: Tips and Tricks

Flexbox Containers, PRE tags and managing Overflow - Rick Strahl's
CSS - OrgPad

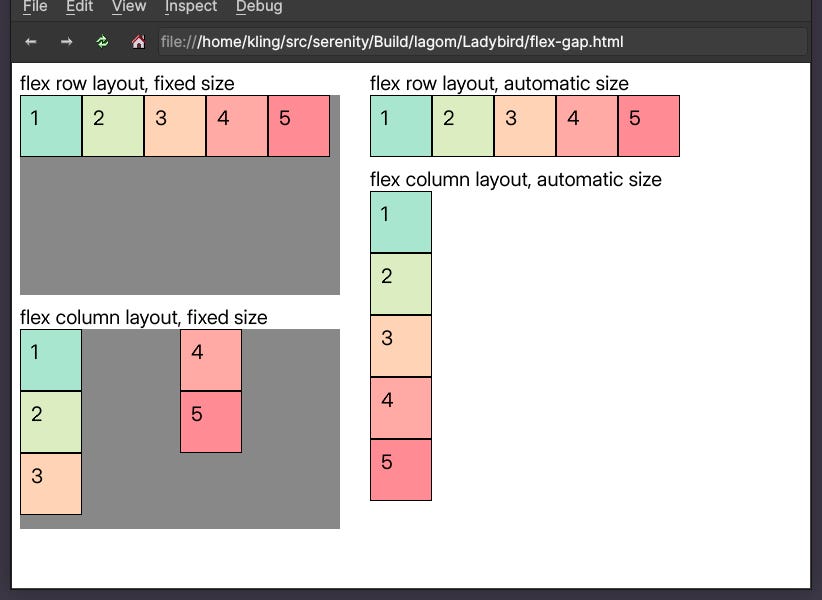
Implementing an underspecified CSS feature (flexbox gaps)

CSS Flexible Box Layout Module Level 1

Grid

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

A Guide to CSS Flexbox - CoderPad

CSS Flexbox Explained – Complete Guide to Flexible Containers and
Related products
You may also like


.jpg)