
Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

DMXzone Bootstrap 3 Elements Manual - Articles

Phylogenomic and mitogenomic data can accelerate inventorying of

Phylogenetic analysis of a new morphological dataset elucidates

Spacing in Bootstrap with Examples - GeeksforGeeks

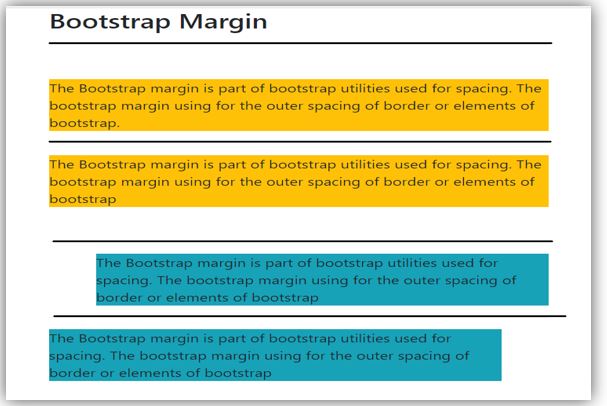
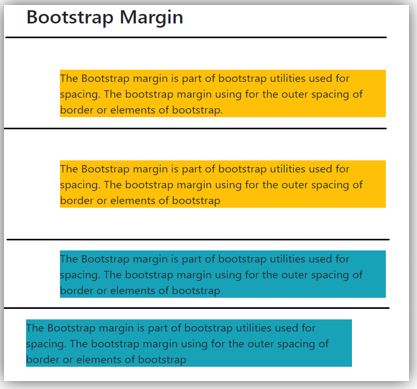
Bootstrap Margin Complete Guide to Bootstrap Margin with Examples

PDF) Morphological and Behavioral Convergence in Extinct and

Design View Overhaul and Working Modes in Wappler 5

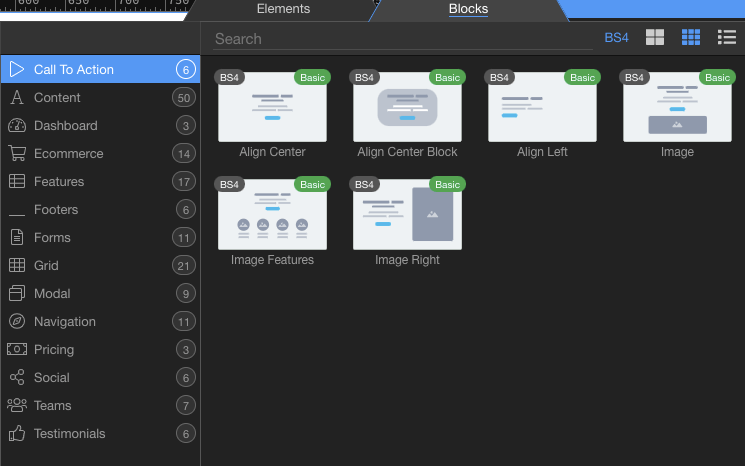
Wappler Documentation - Mobile Apps: Routing with Bootstrap

Molecular phylogeny and identification of agromyzid leafminers in

Wappler Review: Visual Web App Creator

Solved: Re: Login page Using Bootstrap and JavaScript - Adobe

Solved: How do I place on a text-wrapped floating image? - Adobe

Bootstrap Margin Complete Guide to Bootstrap Margin with Examples
What is the best way to create a navbar? - Quora

Jumbotron · Bootstrap








