padding-block CSS-Tricks - CSS-Tricks
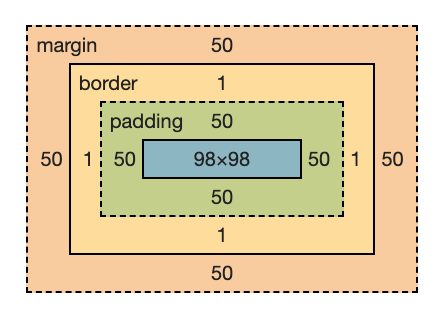
padding-block is a CSS logical shorthand property that combines the padding-block-start and padding-block-end properties into a single declaration, creating

Tricks to Cut Corners Using CSS Mask and Clip-Path Properties

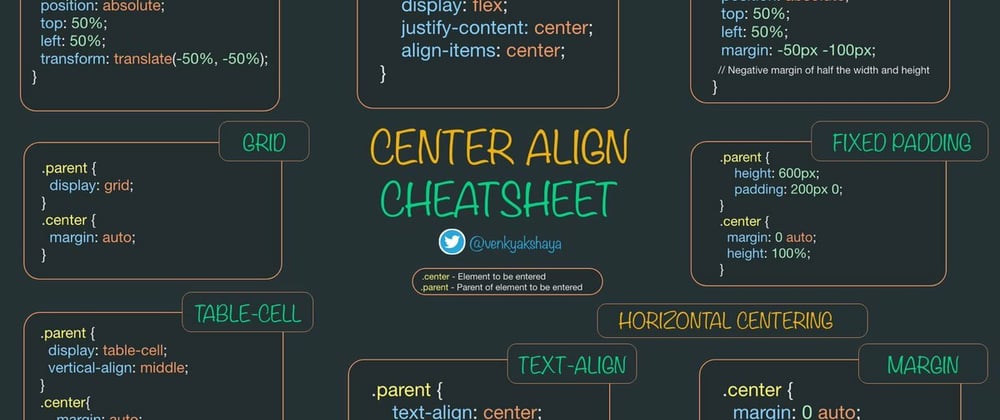
Quick CSS Trick: How To Center an Object Exactly In The Center

Relative div with absolute images - HTML & CSS - SitePoint Forums

border-image-outset CSS-Tricks - CSS-Tricks

html - How to add a border to only percentage of width of element, CSS Trick - Stack Overflow

Help! Why I'm gettin' those spaces between my elements? I have setted all elements with zero margin and padding and displayed into inline-block. Im so confused!! : r/css

26 Easy Chat CSS Tricks for Designing your Own Chat Room style (WEB)

The Ultimate Guide to Center Align - CSS - DEV Community

CSS Tricks: Expanding Beyond a Parent div

html - Cutting out a Border using CSS trick - Stack Overflow