html - angular 8 material dialog close button with X top right - Stack Overflow
I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

HTML - Styling An Input Type File Button - Stack Overflow PDF

Angular 5 Material Dialog box with header strip on top - Stack

css - How to increase the width of mat-dialog-actions in Angular 8

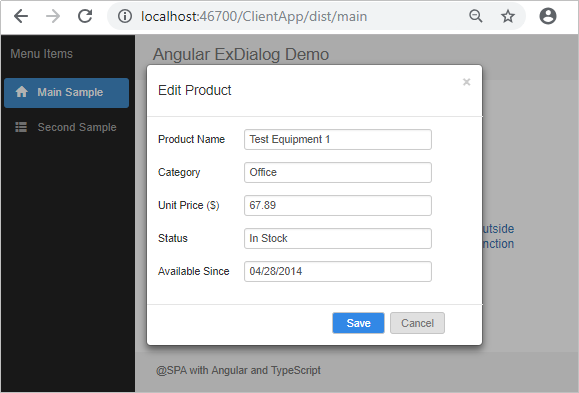
An Angular Modal Dialog with Advanced Functionality and Easy-use

i.stack.imgur.com/Y61ik.png

modal - Close button position: corner or inside? - User Experience
Dialogs - Material Design

Bootstrap Modal - examples & tutorial

Angular Material UI component library

Angular Material ripple overflows on buttons in Safari - Stack

dialog - Angular MatDialog appends to HTML instead of showing as a

Dialog, Docs

angular8 - How to close dialog Angular 9 ngx admin - Stack Overflow

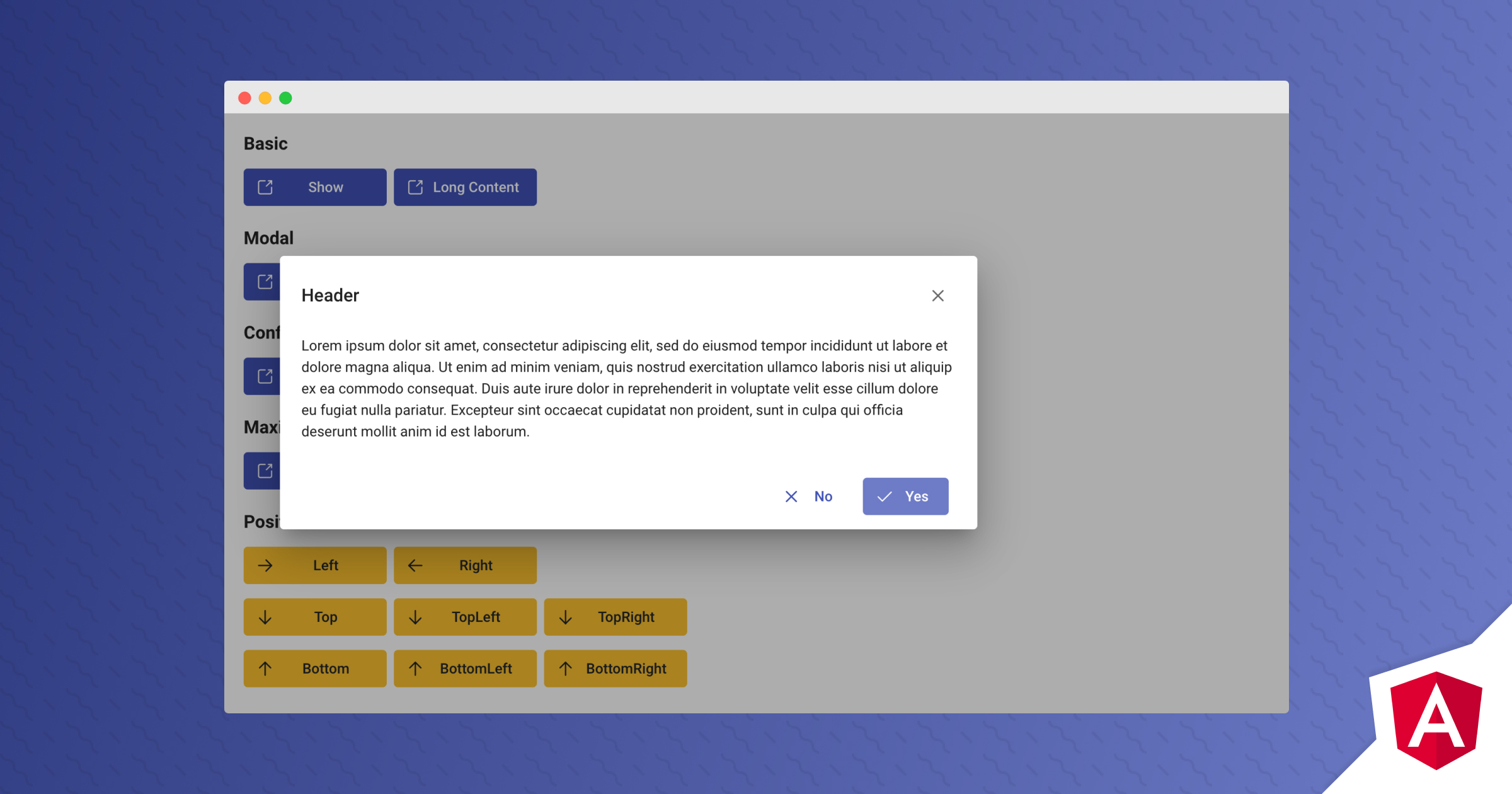
Angular Dialog

angular6 - Pass HTML to mat dialog - Angular Material - Stack Overflow