html - Polygon with a hole in the middle with HTML5's canvas
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

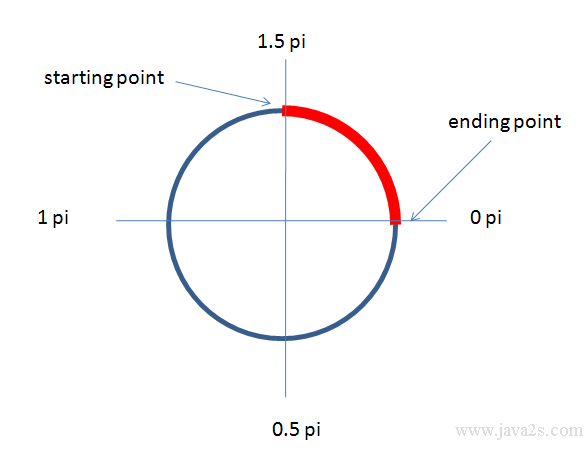
HTML5 Canvas Tutorial - HTML5 Canvas Arc

javascript - Does an HTML5 canvas always have to be a rectangle

javascript - Does an HTML5 canvas always have to be a rectangle

Scalable Vector Graphics
Advanced Drawing with Pixi.js. Stars, bursts, gears, wedges

Easily Draw any Polygon on the Canvas 📐

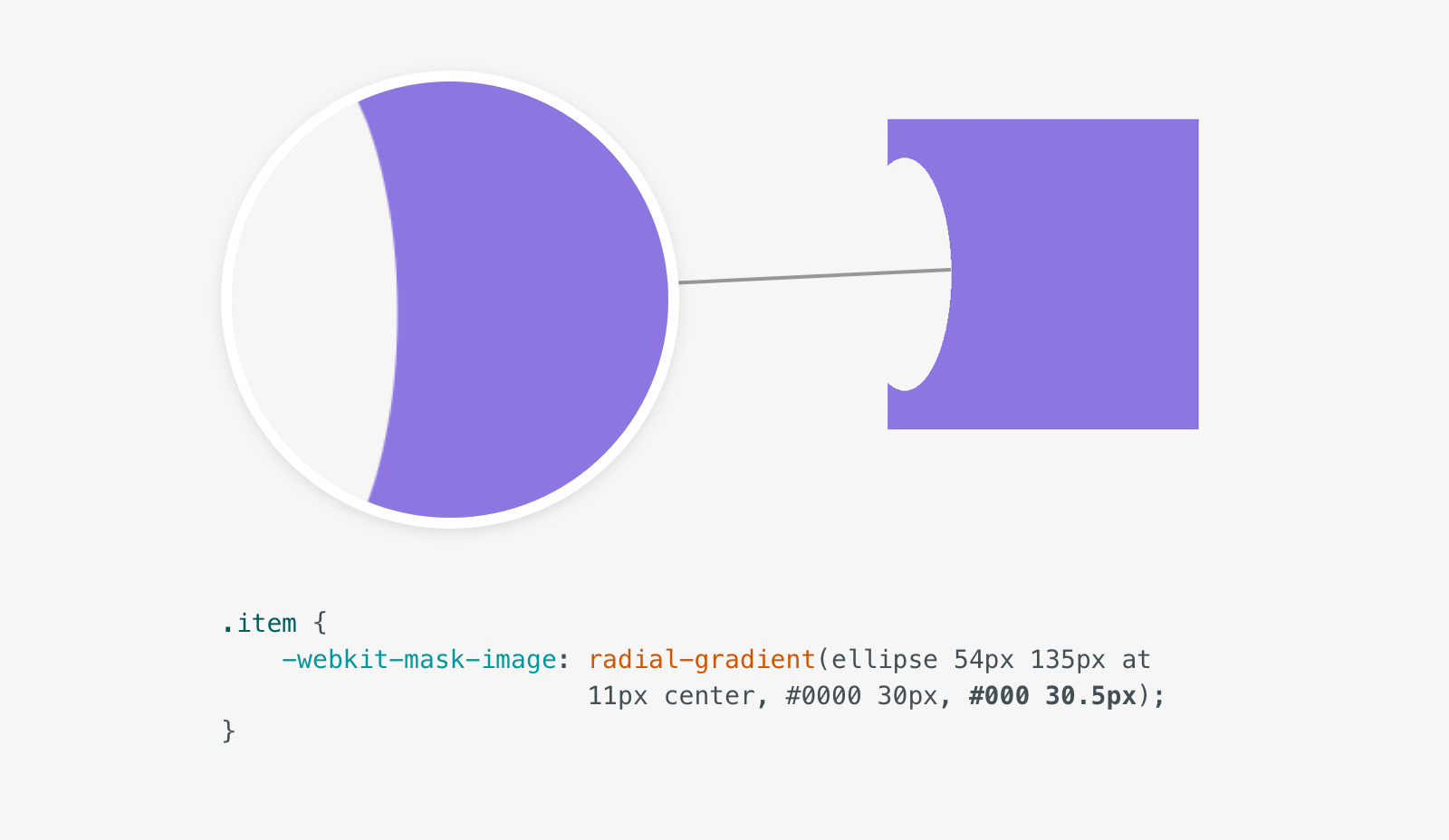
Clipping and Masking in CSS

How to draw a polygon on a grid on HTML Canvas with Javascript

Stardust Starbeamrainbowlabs

Thinking About The Cut-Out Effect: CSS or SVG?
How You Can Draw Regular Polygons with the HTML5 Canvas API
Site redesign [$305] · Issue #671 · fabricjs/fabric.js · GitHub

OpenGL Tessellation

javascript - HTML5 Canvas - Drawing overlapping polygons - Stack