html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow
I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

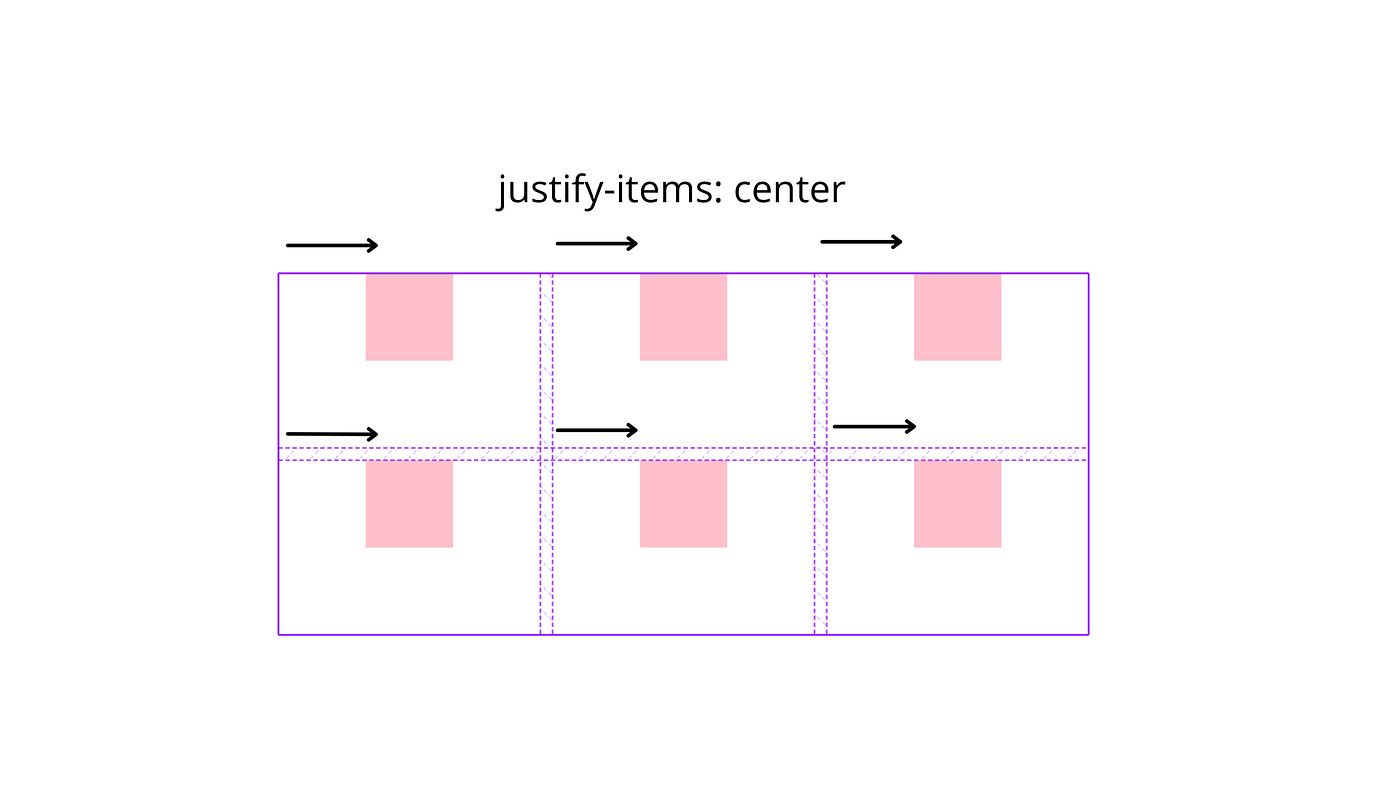
Box alignment in grid layout - CSS: Cascading Style Sheets

HTML Center Text – How to CSS Vertical Align a Div

css - Centering the middle of three divs and positioning the other two relative to the middle one - Stack Overflow

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

html - Put the image above the information - Stack Overflow

How to Vertically Align an Image Inside a Div in CSS ? - GeeksforGeeks
How to vertically align two images next to each other using CSS or HTML code - Quora

How can i center image in any div in HTML & CSS? - Stack Overflow

How to get content from the editor and set content





/cdn.vox-cdn.com/uploads/chorus_image/image/66458039/20200201_Raw_Edge__117c26776d7463654fafe2880223e6c7.0.jpg)