
css - 100% total width for flex items in flex container, with gap
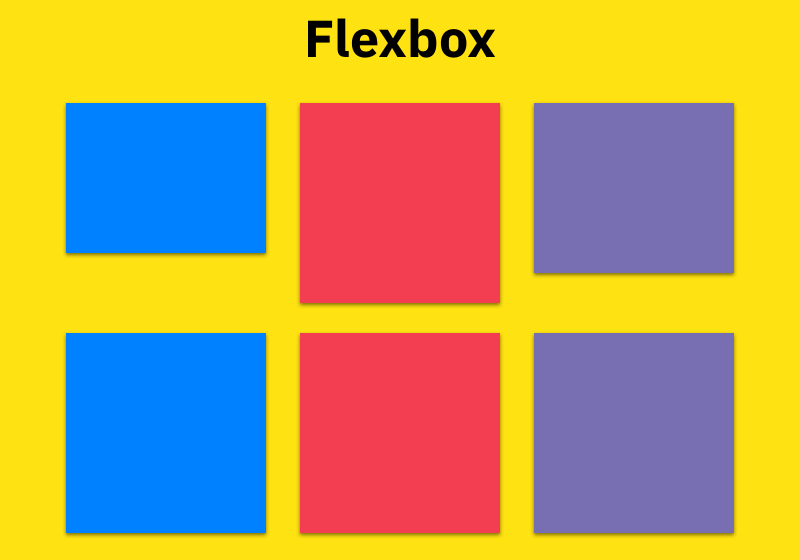
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

css - How to fill 100% of remaining width - Stack Overflow

Flexbox space around and space between - incorrect gap between

CSS Flexible Box Layout Module Level 1

Flex Cheatsheet

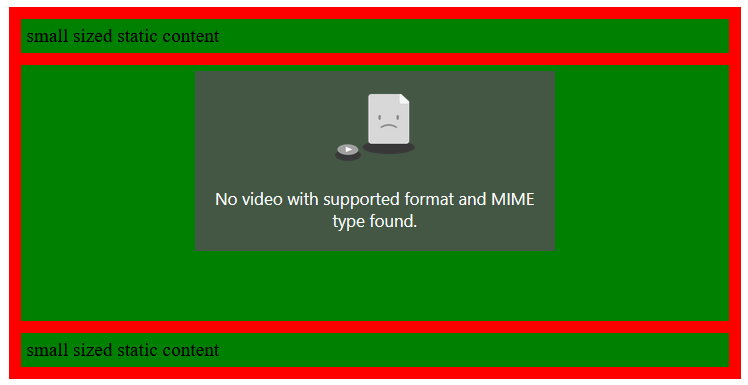
Prevent flex child from growing out of parent

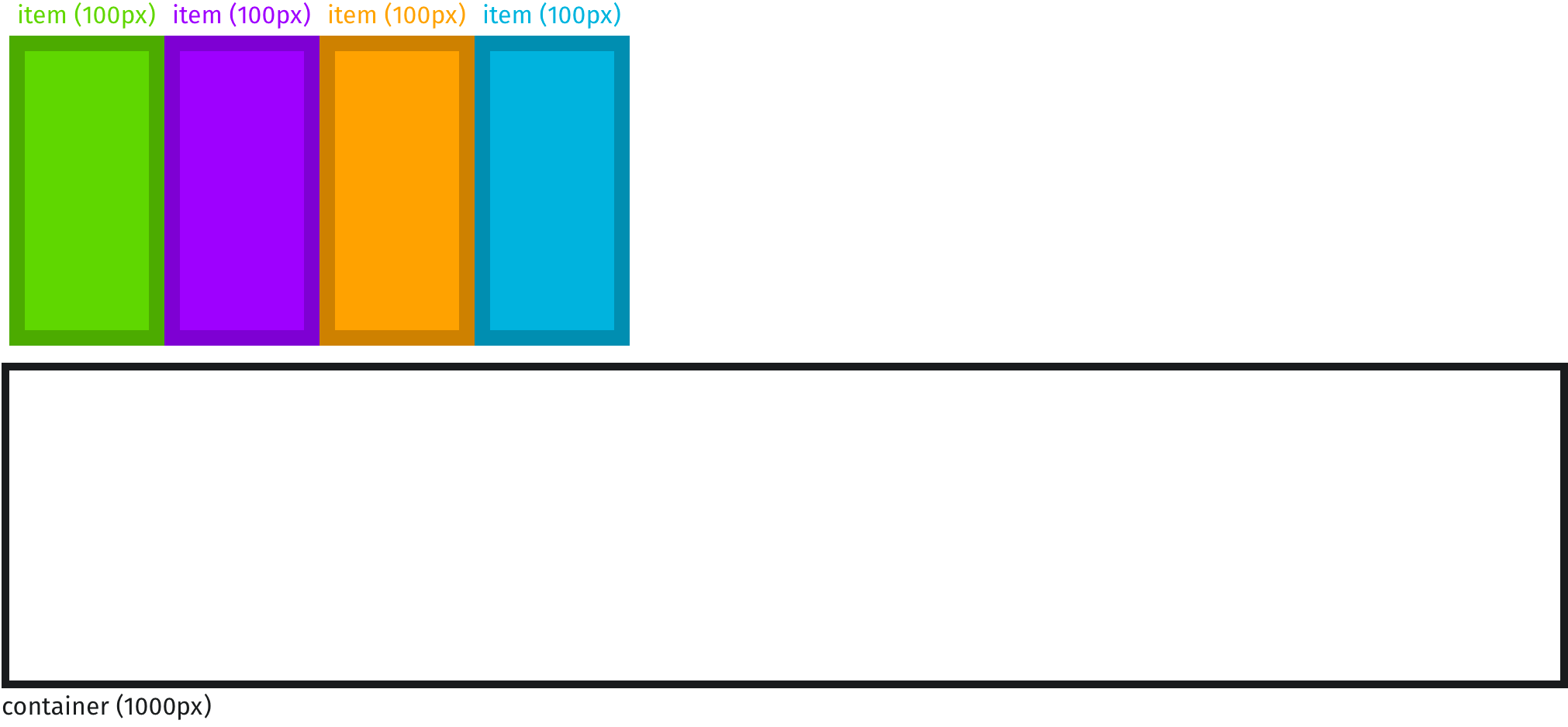
css - In Flexbox layout, how does browser handle width of flex

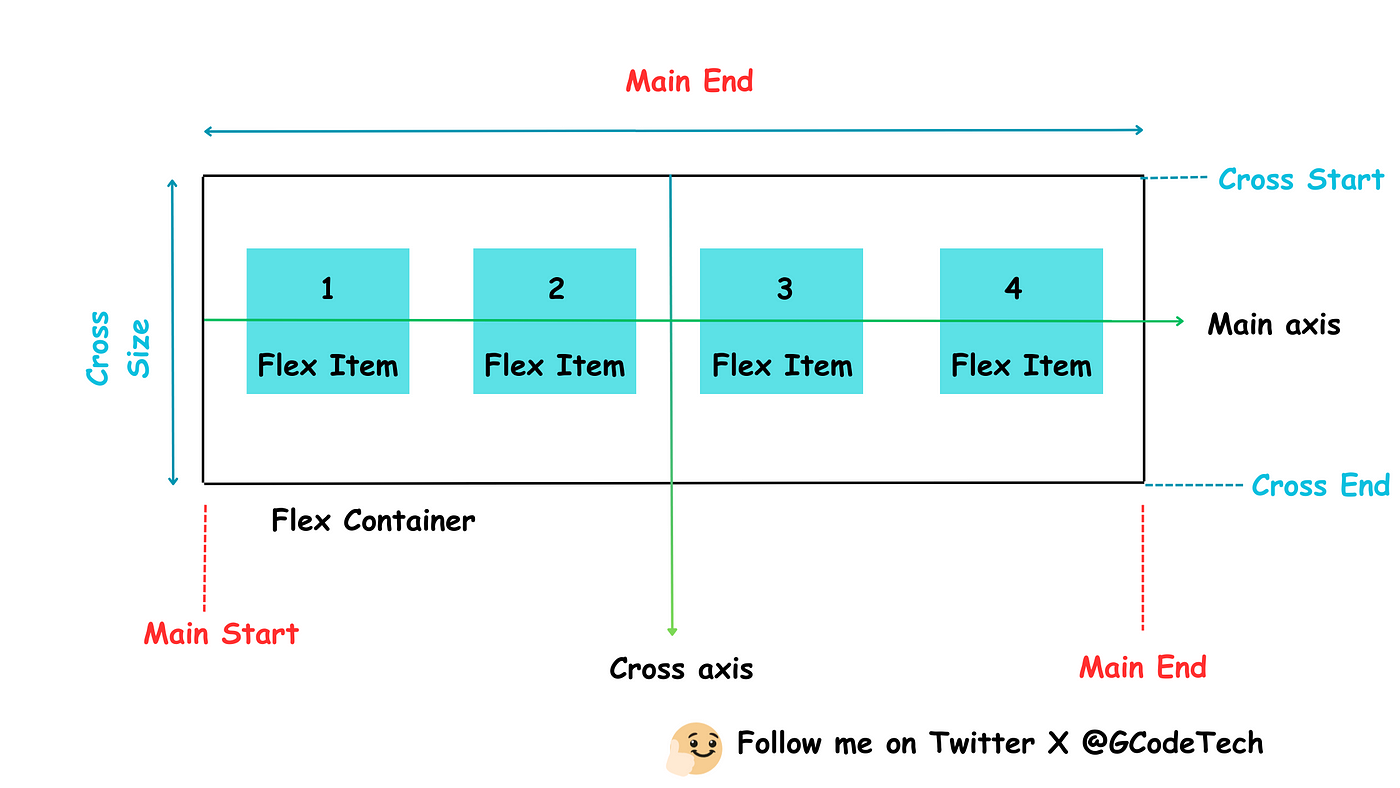
Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced, by GCodeTech( Ishfa )

Calculate the Percentage Width of Flex Items When Using Gap

javascript - css columns / flexbox with no gaps between items

/img/flexbox/9.png

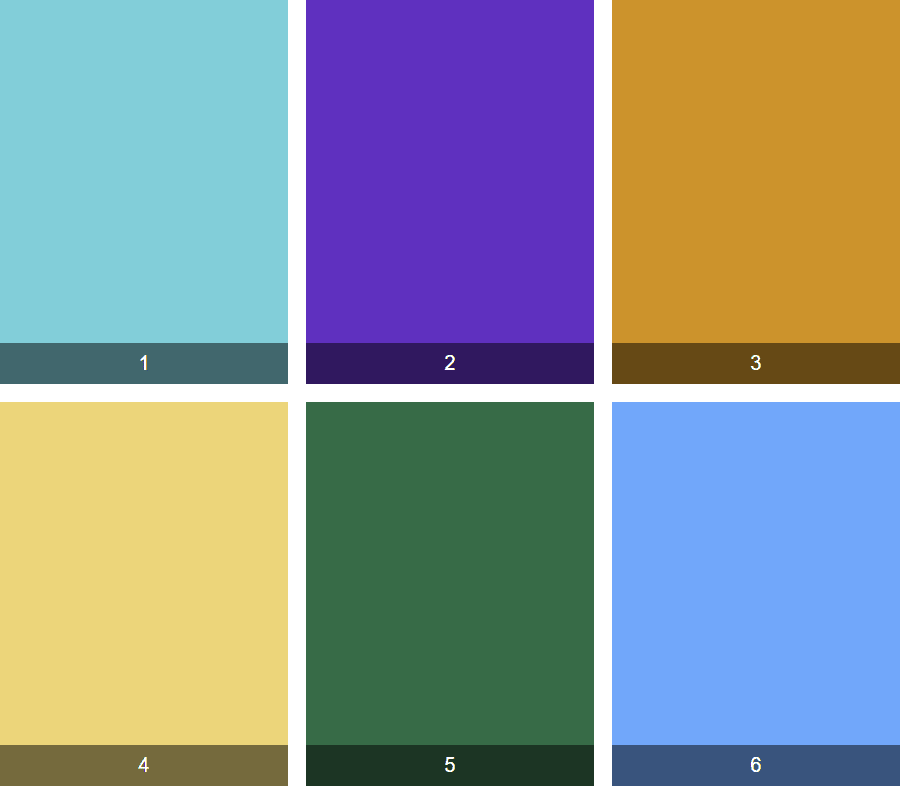
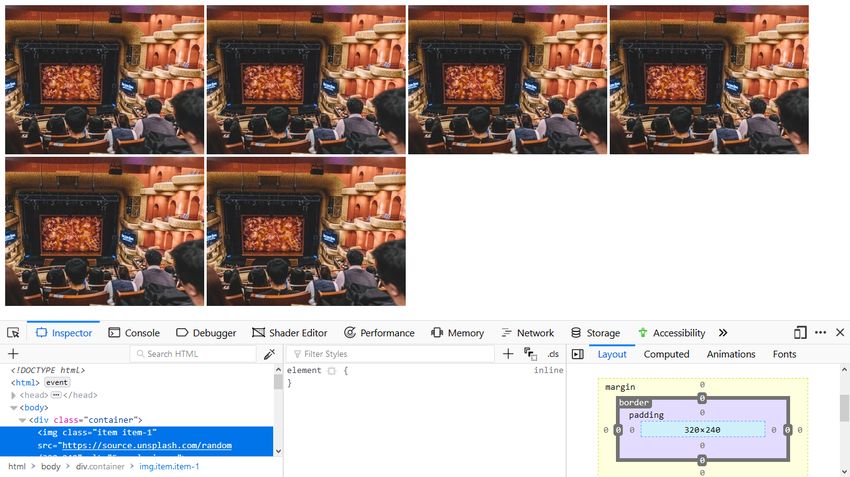
How to Create a Responsive Image Gallery with Flexbox - Developer

Understanding CSS Flexbox. Have you been wondering how best to

CSS Flexbox Explained – Complete Guide to Flexible Containers and

Setting Flex Items Dimensions and order

css - flexbox item 100% of remaining width - Stack Overflow







:quality(85):extract_cover()/2016/01/21/006/n/1922729/1459692e_edit_img_cover_file_21504882_1449131100_LO4A4150.jpg)
