css - why isn't my flexbox flex-stretch property working? - Stack
4.7
(725)
Write Review
More
$ 22.50
In stock
Description
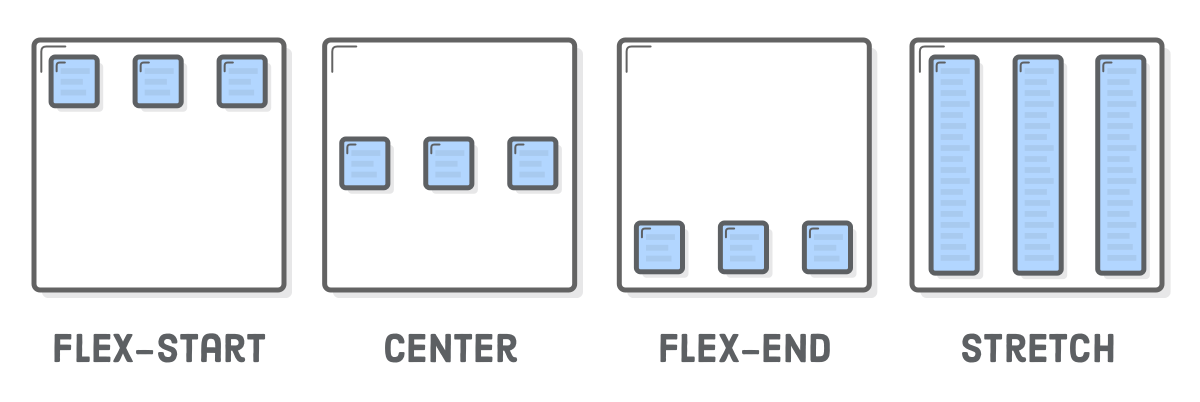
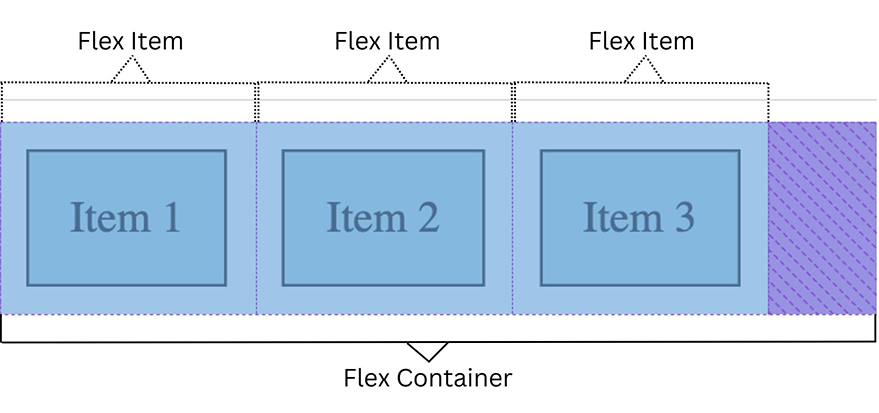
I'm trying to get the three flex children boxes to stretch using flexbox to fill the container so that all three boxes are the same size. However, I don't want the first two inside boxes to stretch

css - What does flex: 1 mean? - Stack Overflow

CSS Grid Magic: A practical card example from my An Event Apart talk.

Mastering CSS Flexbox: Basics to Advanced Tips

The “Flexible Box” or “Flexbox” layout mode offers an alternative

CSS Flexible Box Layout Module Level 1

CSS Flexbox : Part 2 Beginner to Advanced

Flexbox Codrops

css - why isn't my flexbox flex-stretch property working? - Stack Overflow

CSS Flexbox — Soshace • Soshace

Putting Flexbox into Practice
Related products
You may also like