How to auto-resize an image to fit a div container using CSS
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

3 Ways to Resize iFrames in HTML - wikiHow

How to Auto Resize an Image To Fit Inside a Div While Maintaining Size Ratio

p5.js Image resize() Method - GeeksforGeeks

How to Auto-Resize the Image to fit an HTML Container

Auto Resize An Image To Fit Into A HTML Div Using CSS

How to make div width expand with its content using CSS ? - GeeksforGeeks

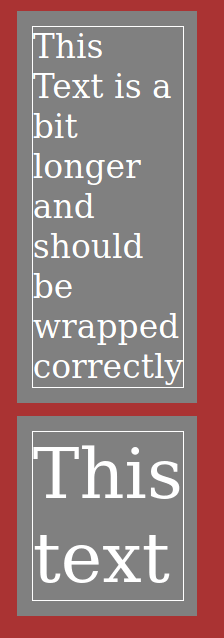
Make text fit its parent size using JavaScript - DEV Community

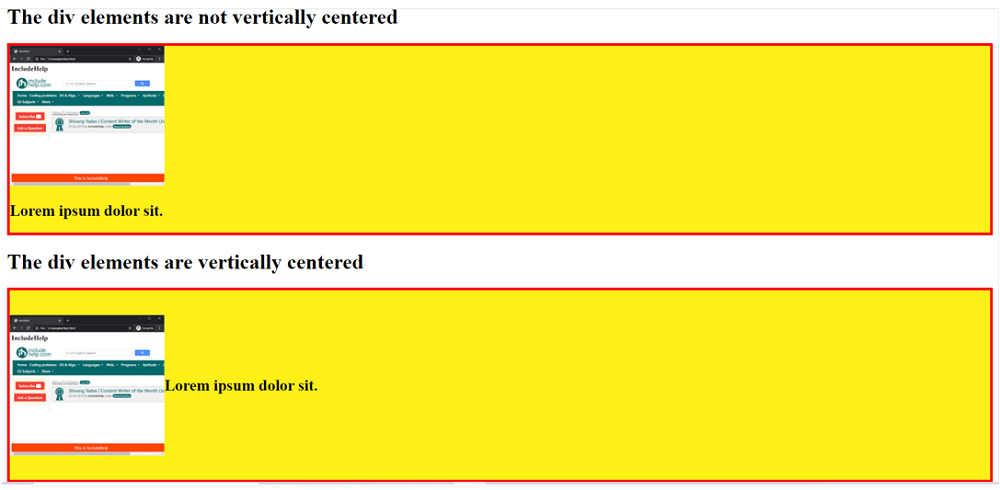
How to vertically center a div element for all browsers using CSS?

How to fit text container width dynamically according to screen size using CSS ? - GeeksforGeeks