
5 Proven Strategies for Cutting Down JavaScript Bundle Size
Introduction In the digital world, everyone loves quick-loading websites. One secret to a speedy site is using JavaScript bundle size optimization.

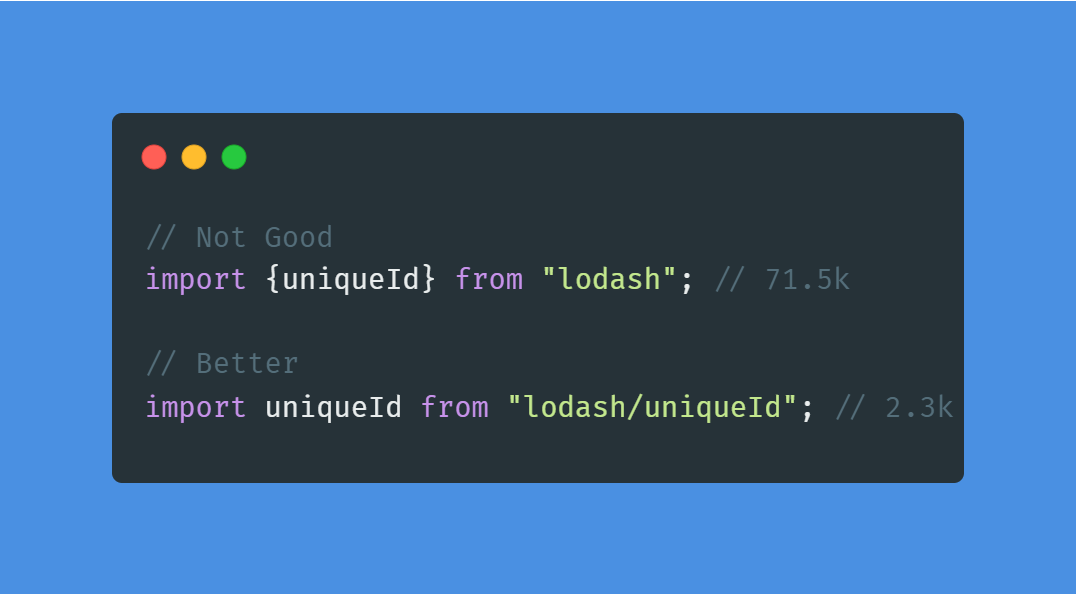
Next.js: Reducing Bundle Size When Using Third-Party Libraries, by Robert S (codeBelt)

Handling Events in React: Best Practices and Common Mistakes

Hamza Tasadaq on LinkedIn: #figmadesign #figmatohtml #nextjs #chakra #chakraui #frontenddevelopment…

Reducing JavaScript bundle size. As we write more and more JavaScript in…, by Alan Casagrande, OnFrontiers Engineering

How to Minimize React Bundle Size for Faster Loading Times

JavaScript App Development Mastery: Trends, Tools, and Best Practices

Lazy Loading vs Eager Loading in React: What's the Difference?

Learning & Growing Bundle for Kids, Five Minute Journal

Hamza Tasadaq on LinkedIn: #figmadesign #figmatohtml #nextjs #chakra #chakraui #frontenddevelopment…

Unity Async Image Loader 🚀

Improving JavaScript Bundle Performance With Code-Splitting — Smashing Magazine

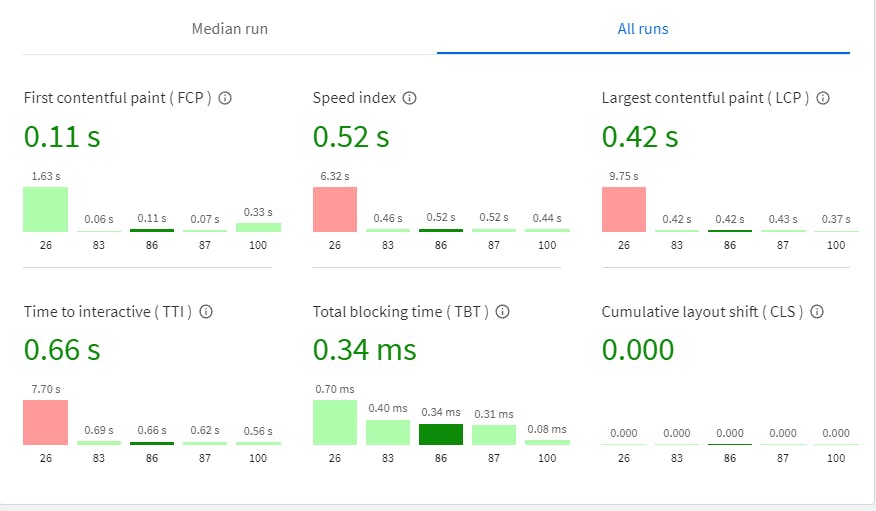
Advanced Alternative to PageSpeed Insights - Auditzy!

Why is Google Chrome using so much RAM? How to Fix It