How Min-Width and Max-Width Media Queries Work in Responsive CSS
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

A Complete Guide to CSS Media Queries

The New CSS Media Query Range Syntax

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

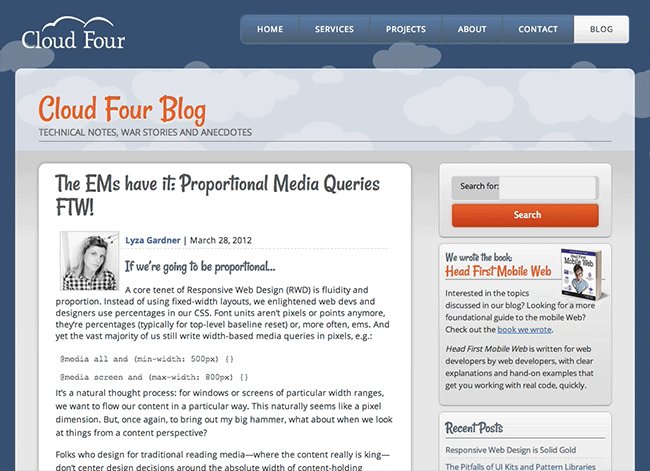
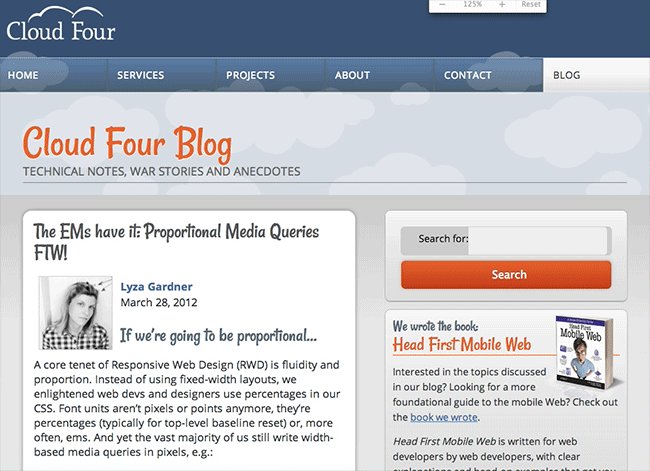
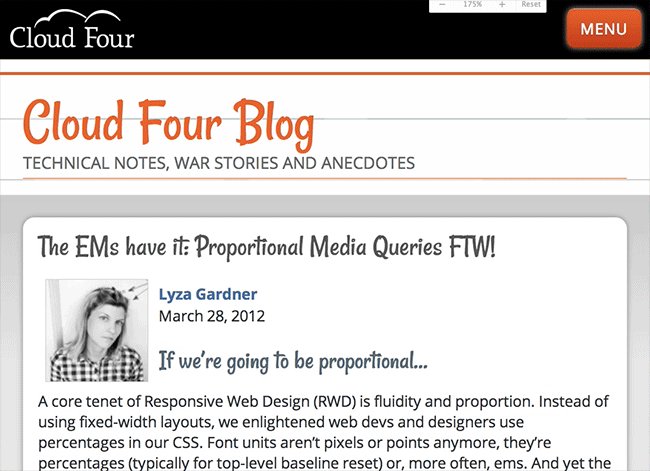
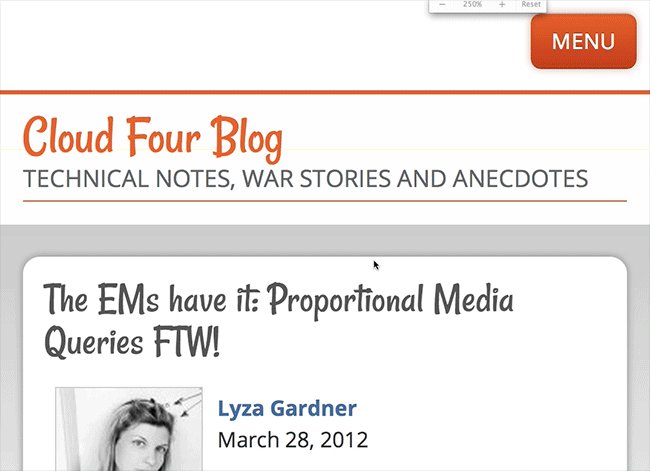
2 How media queries work, min width vs max width

7 Habits of Highly Effective Media Queries

The Complete Guide to CSS Media Queries

Responsive Images - A Reference Guide from A to Z

How To Write Mobile-first CSS

Extravision (@extravision) / X

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

2 How media queries work, min width vs max width
Menüpunkte nur auf mobilen Devices anzeigen - Templates und Design

responsive design - On max-width of CSS Media Query - Stack Overflow

Extravision (@extravision) / X

Gmail vs. Apple Mail: Email Design and Development - Email On Acid