
How to position a div after a fixed div
It is not an easy task to position a div after a fixed div, but it is possible. Here is how.

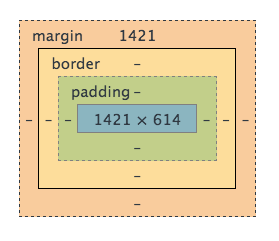
CSS Positioning

Absolute positioning of div around dynamic content - HTML & CSS - SitePoint Forums

css - div with `position:fixed`, but stil have same behaviour as with ` position:relative` - Stack Overflow

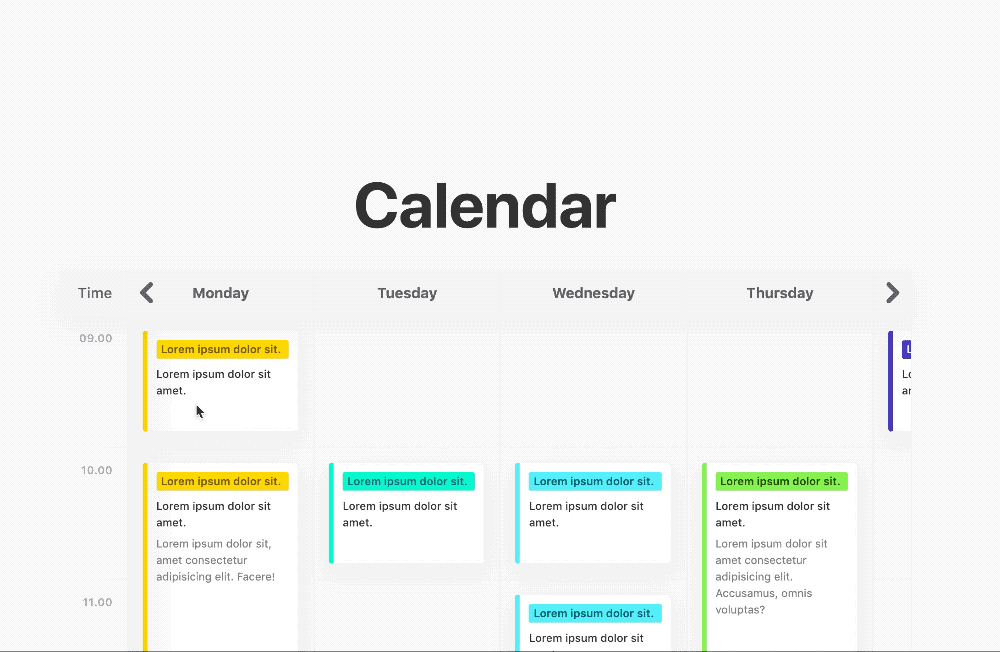
Position: stuck; — and a way to fix it, by Dannie Vinther
position: fixed is added to pin div · Issue #94 · janpaepke/ScrollMagic · GitHub

CSS : Fixed position div inside pos:relative & overflow-y:scroll

html - How to keep the div fixed inside another div with absolute positioning - Stack Overflow

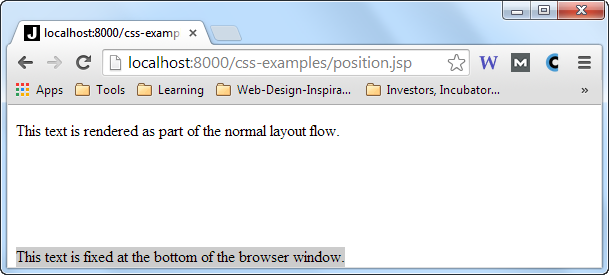
CSS Positioning – Position Absolute and Relative Example

CSS: Positions

CSS position

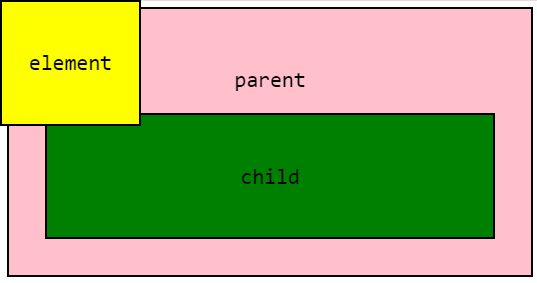
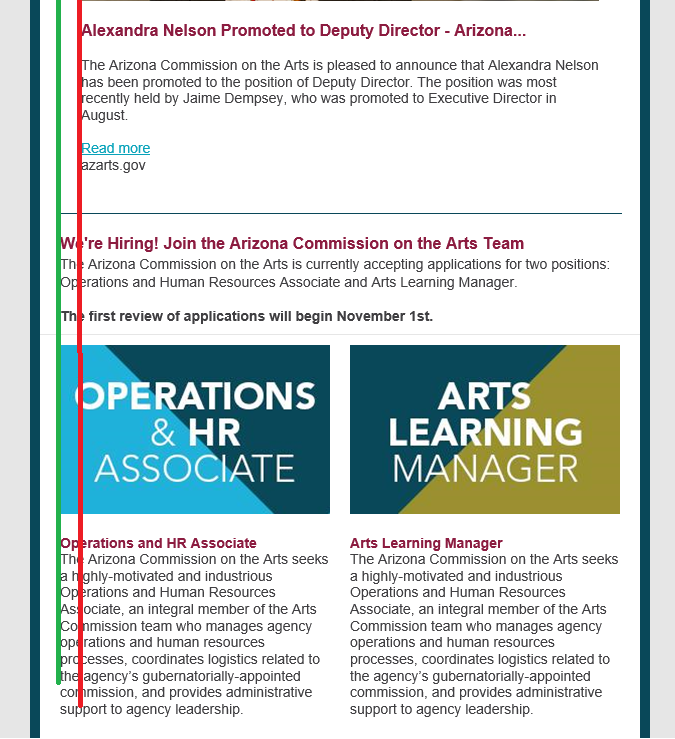
So I want the parent div to have enough height to fit the child div(as shown in the snapshot). Worthy to not I used position: relative and edited the child div's positions

Fixed Position TOC/Elements/Divs disappearing after scrolling for a while - Help - Obsidian Forum









)