Elevate Your Design: Smooth Cornering using CSS - DEV Community
4.7
(159)
Write Review
More
$ 7.50
In stock
Description
In this post, we will be discussing how to create smooth corners on elements in your website or Tagged with webdev, css, tutorial, html.

How to Use Advanced CSS Features for Responsive Web Design

CSS Image Border Not Showing Up Completely (7.0) - Customize with

panda - Cute-Panda

Design Archives - House of van Schneider

My New Favorite CSS Trick: will-change - DEV Community

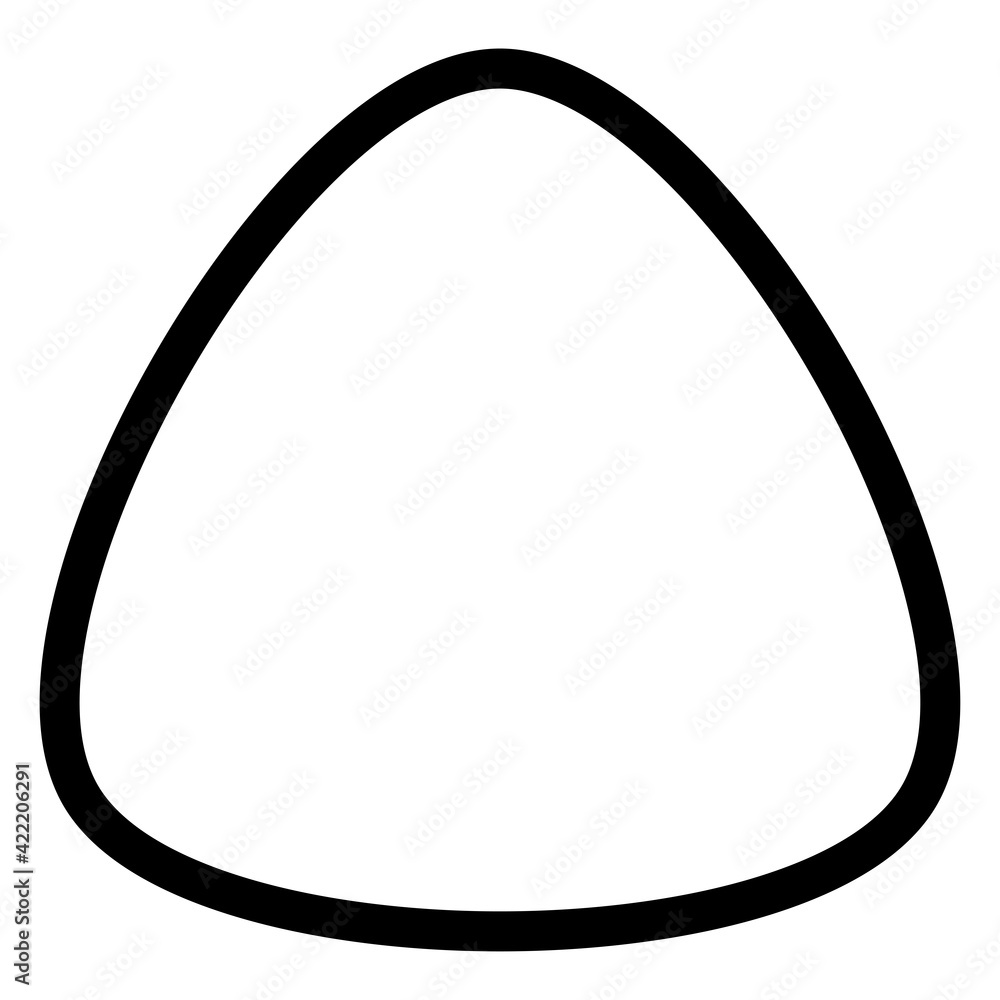
How to round div corners using CSS - DEV Community

3 image hover effect styles to elevate your Squarespace 7.1 Website (CSS) — The Styled Square

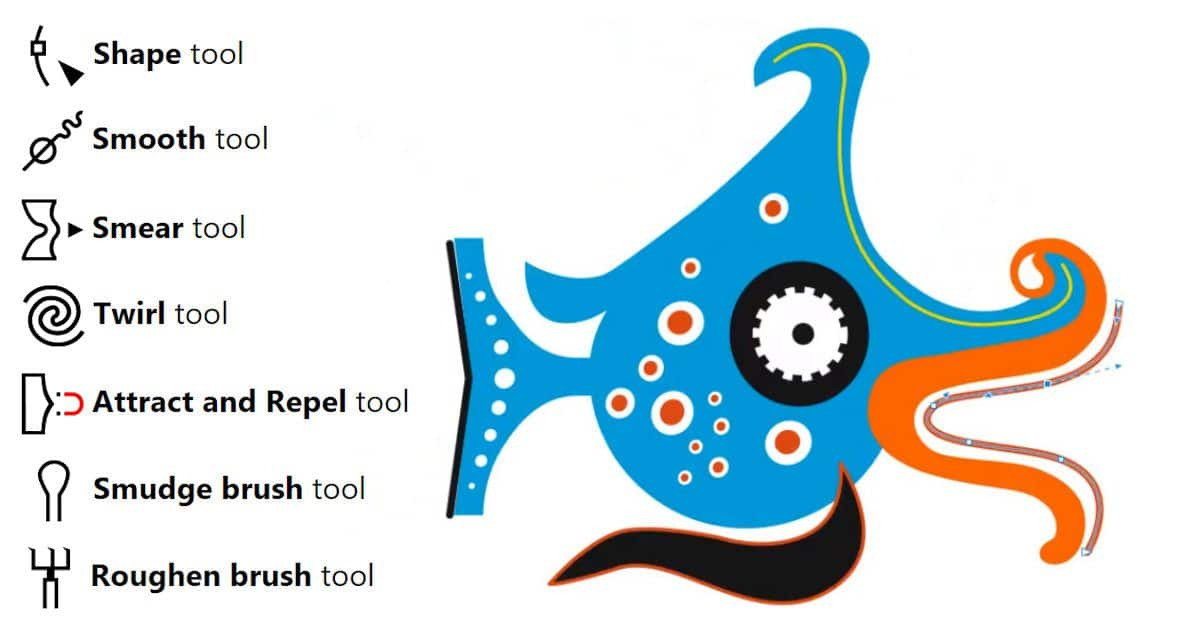
html - How to create smooth edges in CSS border shape? - Stack

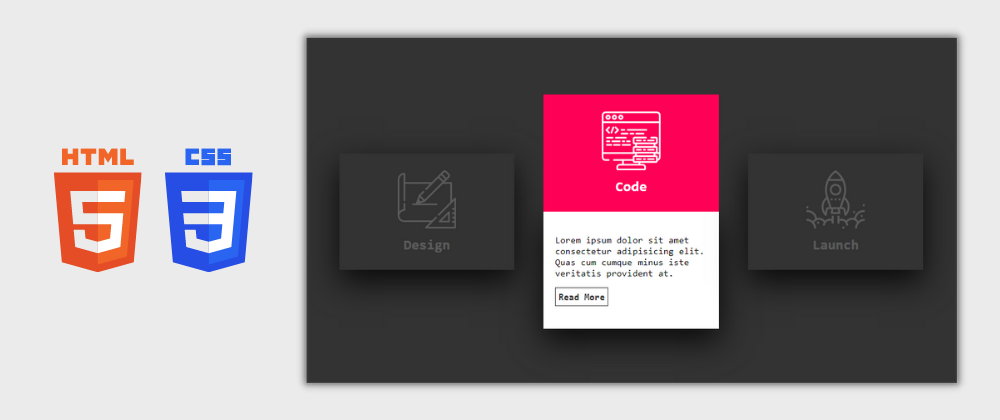
Day 29/30 : Awesome CSS Card Hover Effects Using HTML and CSS - DEV Community

How to round div corners using CSS - DEV Community
Related products
You may also like