
How to Center Anything in CSS Using Flexbox and Grid ✨
Today I'm gonna show you how you can center and align your content with CSS. Along the way, we'll look at various alignment techniques. So, let's get started! 🥇 Table of Contents -> * How to Use Flexbox to * center anything horizontally * center
Today I'm gonna show you how you can center and align your content with CSS.
Along the way, we'll look at various alignment techniques. So, let's get
started! 🥇
Table of Contents ->
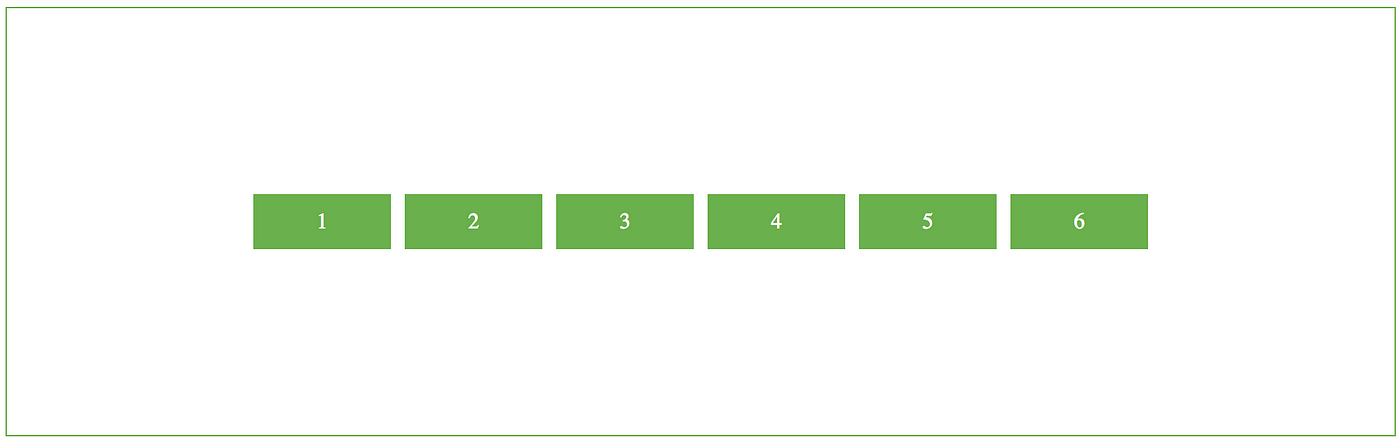
* How to Use Flexbox to * center anything horizontally
* center anything vertically
* center both horizontally & Vertically
* How to Use Grid to * center anything horizontally
* center anything vertically
* center both horizontally & Vertically
* The Transform & position property

Responsive Design Magic: A Journey with CSS Grid and Flexbox in React

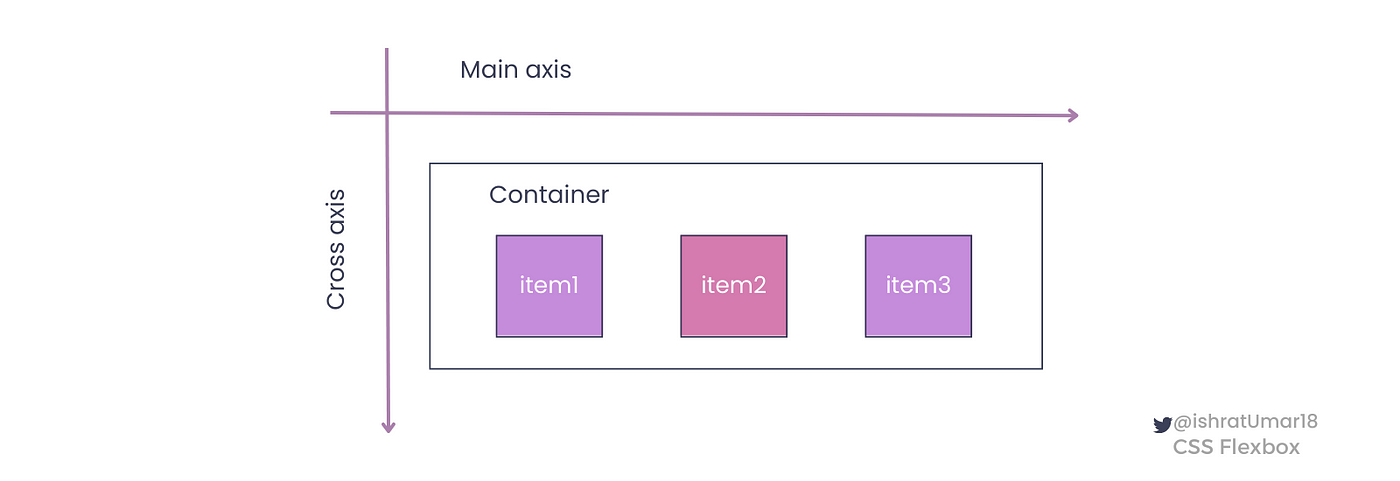
Flexbox

freeCodeCamp on LinkedIn: How to Center Anything in CSS Using

freeCodeCamp on LinkedIn: How to Center Anything in CSS Using

All you need to learn about CSS FlexBox, by Ishrat

How to Center Anything in CSS Using Flexbox and Grid ✨

Sergi Prieto on LinkedIn: How to Center Anything in CSS Using

Aaron P. on LinkedIn: Automated UI testing in .NET using

Learn CSS Grid and Flexbox fundamentals! [A full guide]

Web content is not in the center of the page - The freeCodeCamp Forum

Flexbox

Mark Burisch hat etwas auf LinkedIn gepostet

CSS Flexbox Cascading style sheets, Design skills, Markup language









