
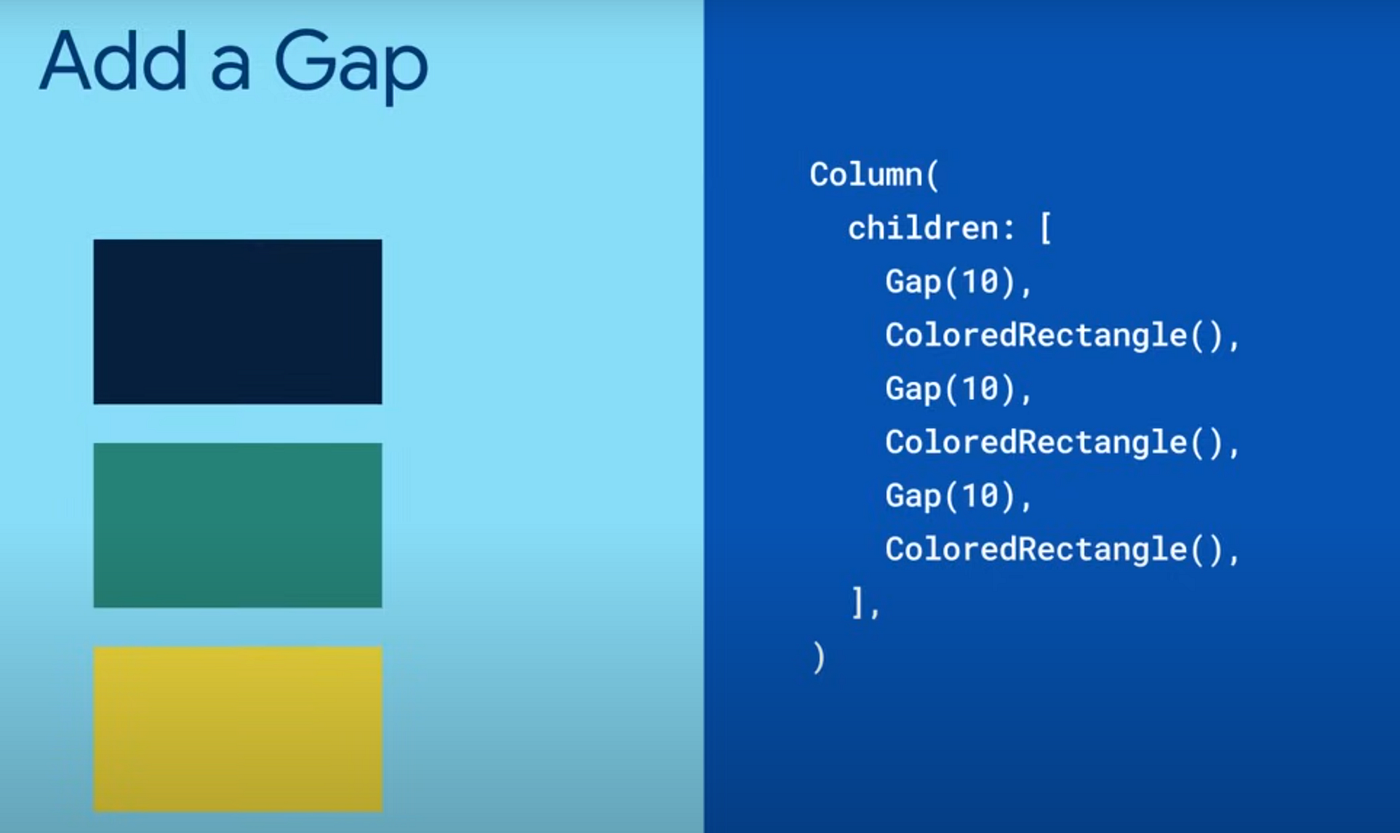
Unlocking Seamless Layouts: The Case for the “Gap” Package in
Creating clean and visually appealing layouts in Flutter often involves managing the spaces between widgets. While traditional methods like using Padding or SizedBox have served us well, the “gap”…

How to Create a Site Structure That Will Enhance SEO

Unlocking the Power of API Pagination: Best Practices and

The Comprehensive Guide to Retrieval Augmented Generation LLMs

Top 10 Microservices Design Patterns to Use For Your Business

The 9 Box Grid: How to Use It, Practical Template, And

Episode 138: How Standard Chartered is Unlocking the Power of

Role of a Business Analyst in an API design

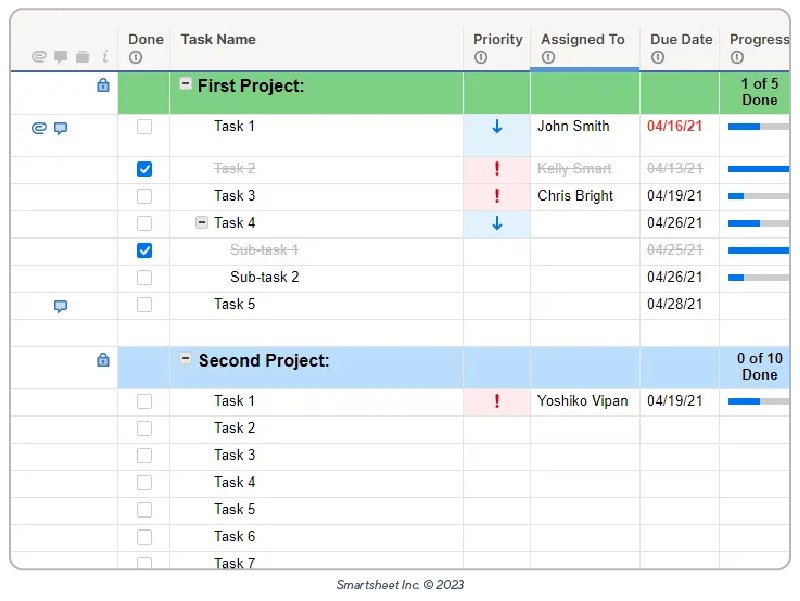
Free Project Management Templates

70 UX Statistics: Data Analysis and Market Share

Michael Porter Value Chain Analysis Model: Examples & Applying Steps

/blog/wp-content/uploads/2023/07/10-pass

Build Composable Material UI Design System with Bit

Unlocking the Power of AI in Product Management: A Comprehensive

Unveiling Wix Studio: A New Era in Website Building and Design







.jpg)
