CSS Vertical Align – How to Center a Div, Text, or an Image
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS remains notoriously challenging. It's been the subject of many jokes and memes, and when you successfully center something, you'll want to brag about it. Why is Centering CSS Elements So Hard? CSS can be tricky to work
Even with helpful tools like CSS Grid and Flexbox, centering elements in CSS
remains notoriously challenging.
It's been the subject of many jokes and memes, and when you successfully center
something, you'll want to brag about it.
Why is Centering CSS Elements So Hard?
CSS can be tricky to work with. For example, if you're trying to align something
horizontally OR vertically, it's not that difficult.
You can just set text-align to center for an inline element, and margin: 0 auto
would do it

html - How to vertically center text in a ? - Stack Overflow

Flexbox

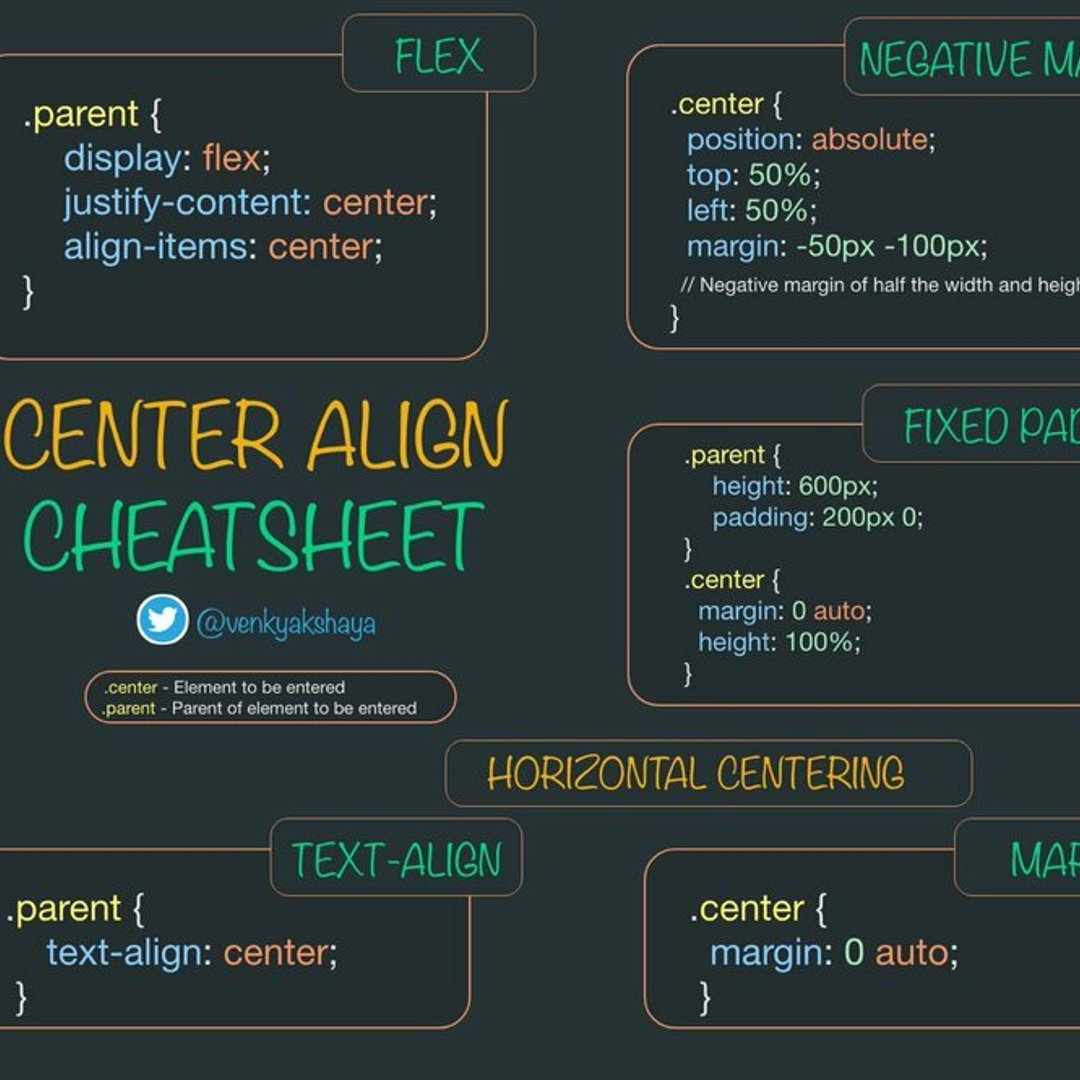
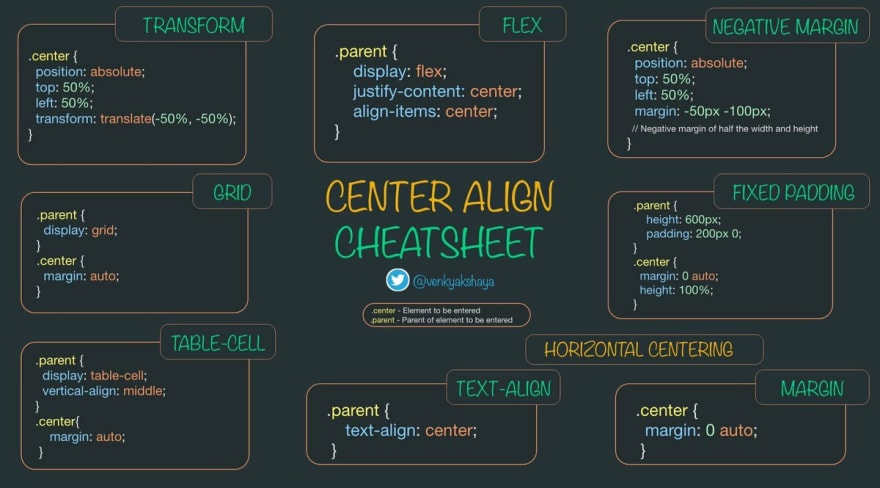
The Ultimate Guide to Center Align - CSS - DEV Community

CSS Center Div How to Use Center Div tag with Examples?

Overcoming the Challenges of CSS Vertical Align

Vertical Centering Web Design & Development Tips

CSS Alignment How to Center and Vertical Align Text and Divs

How to align content of a div to the bottom using CSS ? - GeeksforGeeks

6 Methods For Vertical Centering With CSS - Vanseo Design

Bootstrap 4: Align a Div or Form Vertically and Horizontally

The Ultimate Guide to Center Align - CSS - DEV Community

Center DIV elements along X and Y axes - Maher Khan - ARITS Limited

html - Vertically and horizontally align div into parent div - Webmasters Stack Exchange

Abdulkadir GÜVEN (@akadirguven) / X

Vertical text alignment in buttons and inputs