CSS Text Align (With Examples)
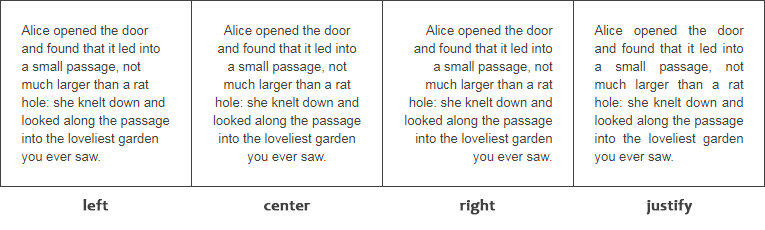
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

Formatting Text Using CSS - Tutorial Republic

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

How to make a bullet list align with text in css? - Stack Overflow

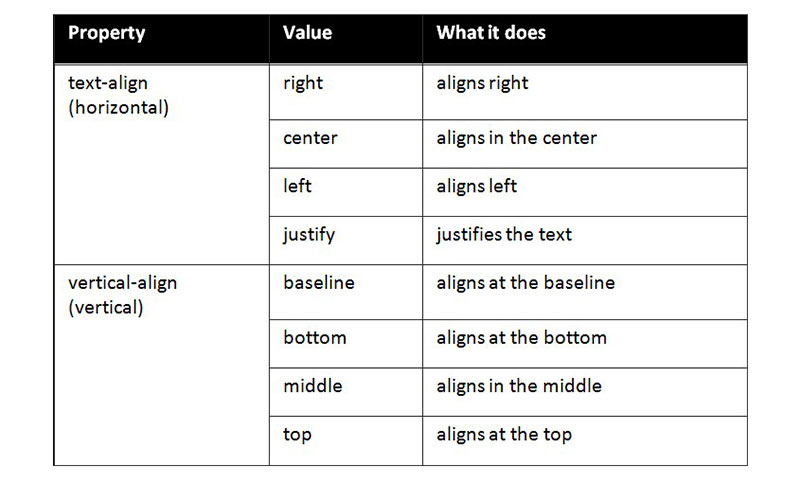
CSS Property: text-align

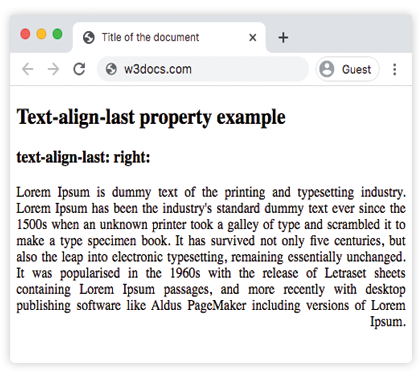
CSS text-align-last Property - Syntax, Values, Examples
-300.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

html - How can I centre left aligned text even when it wraps? - Stack Overflow

How to Center a Table with CSS (Quick Guide)

How do I vertically align text using the vertical-align property? - Web Tutorials
CSS Text Alignment

Aligning items in a flex container - CSS: Cascading Style Sheets

7 Ways to Escape CSS Hell - DEV Community

Aligning your lists with your text - Since1979

How to Left, Right & Center Align Text in HTML

Does Text Alignment Matter for Accessibility and Usability?